동영상을 재생하고 싶지만 업로드되지 않고 HTML5 동영상 파일을 찾을 수 없음이라는 오류가 표시되는 경우가 있습니다. 이 오류는 모드에 영향을 미치며 그 이유를 찾으려고 하게 될 것입니다. 브라우저 백엔드 오류이거나 브라우저가 HTML5 동영상을 지원하지 않는 것일 수 있습니다. 하지만 어떤 브라우저가 HTML5 비디오를 지원하는지 의문이 들 수 있습니다.
HTML5를 찾을 수 없음 오류에 대해 걱정하지 마세요. 이 기사는 브라우저 오류를 해결하는 데 도움이 됩니다. 파이어폭스와 오페라에서 HTML5 동영상이 재생되지 않는 이유와 오류에 대한 답변과 함께 동영상을 복구/수리하는 방법도 설명합니다. 마지막으로 HTML5 동영상을 처리하는 데 도움이 되는 HTML5 MOV 동영상에 대한 몇 가지 팁을 알려드립니다.
이 기사에서
파트 1. "HTML5 동영상 파일을 찾을 수 없음" 오류 개요
이 파트에서는 HTML5 동영상 파일에 대해 소개하고 HTML5 동영상을 찾을 수 없다는 용어에 대해 설명합니다. 또한 HTML5 비디오를 찾을 수 없음 오류가 발생하는 원인에 대해 설명합니다.
1. HTML5 동영상 파일이란?
HTML5 동영상은 웹 브라우저에서 동영상을 재생하기 위한 고급 동영상 요소입니다. 어도비 플래시 플러그인을 사용하여 웹에서 비디오를 재생하는 예전 방식은 매우 성가시고 어렵기 때문에 HTML5 동영상은 웹 페이지에 비디오를 올리는 새로운 표준 방식입니다. 모든 브라우저에서 지원되며 자동 재생, 일시 중지, 볼륨 등과 같은 제어 속성으로 비디오 재생을 제어하는 데 도움이 됩니다. HTML5 동영상을 찾을 수 없다는 것은 무엇을 의미하나요?
웹 브라우저에서 동영상을 재생하기 위해 HTML5라는 새로운 유형의 동영상 요소가 설계되었습니다. 웹 페이지에서 동영상을 재생하는 동안 "HTML5 동영상을 찾을 수 없음"이라는 메시지가 표시되면 브라우저가 HTML5 형식 코덱을 지원하지 않거나 일부 동영상 코덱을 누락한 것입니다.
또한 웹사이트 백엔드에 문제가 있어 브라우저가 동영상 경로를 리다이렉션 할 수 없거나 이전 버전의 브라우저를 사용하고 있어 동영상이 플래시 플레이어 유형을 지원하지 못한다는 의미이기도 합니다. 따라서 "HTML5 동영상을 찾을 수 없음" 오류가 표시됩니다.
2. "HTML5 동영상을 찾을 수 없음" 원인
"HTML5 동영상을 찾을 수 없음" 오류가 발생하는 원인은 여러 가지가 있습니다.
- 웹사이트의 백엔드 문제: 웹사이트의 코드와 관련된 문제입니다. 때때로 코드 결함이 발생하여 동영상 파일에 접근할 수 없으므로 개발자 또는 웹 마스터가 수정할 수 있습니다.
- HTML5의 브라우저 지원: 이 문제는 HTML5 형식의 브라우저 지원으로 인해 발생합니다. 이전 버전의 브라우저는 HTML5 형식을 지원하지 않거나 브라우저가 HTML5 코덱을 지원하지 않는 경우가 있습니다. 따라서 일부 사람들은 브라우저를 업데이트하지 않아 이 문제에 직면했습니다.
- 브라우저 호환성: 이 오류는 일부 특정 브라우저와의 호환성 문제로 인해 발생할 수 있습니다. 크롬에서는 동영상이 재생되지 않고 HTML5 동영상 오류가 발생하지만, 파이어폭스에서는 정상적으로 재생되는 경우와 같은 경우입니다.
- 오래된 콘텐츠가 포함된 동영상: 사용자가 플래시 플레이어는 지원하지만 HTML5 형식을 지원하지 않는 이전 동영상 재생을 요청할 때 발생합니다.
- 쿠키 및 캐시: 일부 웹사이트의 쿠키에 악성 버그가 있어 쿠키와 캐시로 인해 웹페이지에서 동영상 재생이 중단되는 문제가 발생하는 경우가 있습니다. 따라서 시크릿 모드에서 웹 페이지를 열어 확인합니다.
따라서 "HTML5 동영상을 찾을 수 없음" 오류가 발생하는 데에는 몇 가지 이유가 있습니다.
파트 2. "HTML5 비디오 파일을 찾을 수 없음"을 해결하는 방법
이 부분에서는 "HTML5 비디오 파일을 찾을 수 없음" 오류를 해결하기 위한 다양한 기술을 단계별로 설명합니다. 따라서 아래 기술을 따라 HTML5 비디오 파일 문제를 해결하십시오.
|
방법 |
장점 |
|
HTML5 동영상과의 호환성을 보장하고, 오래된 브라우저 버전으로 인한 문제를 해결합니다. |
|
|
브라우저 성능을 향상시키고, 손상되거나 오래된 캐시 데이터로 인한 오류를 수정합니다. |
|
|
비디오 로딩 문제: 그래픽 집약적인 미디어로 인한 성능 문제를 해결합니다. |
|
|
브라우저 문제를 진단하고 해결하는 데 도움을 주며, 오류를 일으킬 수 있는 확장 기능을 비활성화합니다. |
|
|
적절한 비디오 재생을 보장::누락되거나 호환되지 않는 비디오 코덱으로 인해 발생하는 오류를 해결합니다. |
1. 최신 브라우저 버전 사용
모든 버전의 브라우저는 HTML5 동영상을 지원하지 않으므로 브라우저의 업데이트 여부를 확인하세요. 브라우저는 자동 업데이트되는 경우도 있지만 HTML5 문제가 발생하면 수동으로 확인해야 합니다.크롬 브라우저의 업데이트를 확인하려면 아래 단계를 따르세요.
단계1구글 크롬을 시작하고 오른쪽 상단 모서리에 있는 점 3개를 탭합니다.

단계2나열된 메뉴에서 도움말을 탭한 다음 구글 크롬 정보를 클릭합니다.

단계3브라우저가 업데이트되지 않은 경우 구글 크롬 업데이트 옵션이 표시되는데 이를 클릭합니다. 옵션이 표시되지 않으면 브라우저가 최신 버전인 것입니다.

2. 캐시 및 쿠키 삭제
캐시와 쿠키는 브라우저의 빠른 작동을 돕기 위해 사용자에 대한 작은 데이터를 저장하는 임시 저장소입니다. 시간이 지남에 따라 저장 공간이 커져 동영상 파일을 재생할 때 느린 브라우저 문제나 오류가 발생할 수 있습니다. 따라서 HTML5 동영상을 찾을 수 없다는 오류가 발생하면 캐시와 쿠키를 삭제한 후 해당 동영상을 다시 시청해 보세요.
단계1구글 크롬을 시작하고 오른쪽 상단 모서리에 있는 점 3개를 탭합니다.

단계2 목록 메뉴에서 설정을 클릭합니다.

단계3설정이 열리면 왼쪽에 나열된 메뉴에서 "고급"을 클릭한 다음 "개인정보 및 보안"을 클릭하고 "인터넷 사용 정보 삭제"를 클릭합니다.

단계4작은 창이 열리면 "고급" 탭을 클릭하고 삭제할 항목을 선택한 다음 "데이터 지우기"를 클릭합니다. 지난 날, 지난 주 또는 모든 시간의 데이터를 삭제하려면 "시간 범위"에서 이 옵션을 선택합니다.

3. 하드웨어 가속 끄기
브라우저에서 하드웨어 가속은 동영상과 게임 등 그래픽 집약적인 미디어를 사용할 때 도움을 줍니다. 하드웨어 가속을 끄면 컴퓨터의 그래픽 처리 장치(GPU)에서 그래픽 집약적인 미디어를 로딩하는 모든 부하가 사라집니다. 그러면 브라우저에서 동영상 로딩이 느려지고 HTML5 동영상 오류가 수정될 수 있습니다.
하드웨어 가속을 끄려면 아래 단계를 따르세요.
단계1구글 크롬을 시작하고 오른쪽 상단 모서리에 있는 점 세 개를 탭합니다. 이제 설정을 클릭합니다.

단계2이제 왼쪽에 나열된 메뉴에서 '고급'을 클릭합니다. 고급 설정에서 "시스템"을 클릭하면 "사용 가능한 경우 하드웨어 가속 사용"옵션이 표시됩니다.

4. 안전 모드를 사용하여 브라우저 시작하기
안전 모드는 브라우저 문제를 검사하는 가장 좋은 옵션이며, 일부는 기본적인 문제를 해결하지만 HTML5 문제를 해결하지는 못합니다. 안전 모드를 사용하면 브라우저 문제를 빠르게 해결하는 데 도움이 되는 브라우저 문제를 식별할 수 있습니다. 따라서 안전 모드에서 동영상이 잘 재생되고 중단이 표시되지 않는다면 브라우저 설정이 일부 웹 사이트 또는 확장 프로그램과 플러그인으로 인해 HTML5 동영상 재생이 중단되었음을 의미합니다.
- 안전 모드에서는 하드웨어 가속 옵션이 자동으로 꺼집니다.
- 안전 모드에서는 일부 설정이 재설정되었습니다.
- 안전 모드에서는 모든 플러그인 및 애드온이 비활성화되었습니다.
5. HTML5 지원 코덱 다운로드하기
브라우저에서 "HTML5 동영상 파일을 찾을 수 없습니다"라는 오류가 발생하면 브라우저가 최신 버전이 아니거나 웹사이트 페이지에 적합한 동영상 코덱이 없다는 뜻입니다.
개발자와 소통하여 문제를 해결하고 필요한 모든 코덱을 설치하면 도움이 될 것입니다.
파트 3. 비디오 파일을 복구하는 방법
비디오 파일은 다른 유형의 데이터와 다릅니다. 때로는 어떤 이유로 든 비디오가 손상될 수 있습니다. 이제부터는 걱정하지 마십시오. 원더쉐어 리페어릿은 고급 비디오 복구 기능으로 당신을 위해 작동합니다. 손상된 비디오의 부분을 스캔, 수집 및 일치시킵니다. 작동하는 샘플 파일의 정보를 사용하여 손상된 파일을 복구합니다. 아래에서는 원더쉐어 리페어릿 비디오 복구로 손상된 비디오 파일을 복구하는 방법을 설명합니다.
동영상 파일이 손상되어 재생하려고 할 때 오류 메시지가 표시되는 경우가 있습니다. 비디오 파일은 여러 가지 이유로 손상될 수 있습니다. 때로는 바이러스 또는 맬웨어로 인해 손상되거나 비디오를 재생하는 동안 비정상적인 종료 창으로 인해 손상됩니다.
원더쉐어 리페어릿으로 손상된 비디오 파일을 복구하려면, 아래 단계를 따르십시오.

-
비디오가 재생되지 않거나, 소리가 나지 않거나, 동기화되지 않은 비디오나 오디오, 재생 오류, 헤더 손상, 깜빡이는 비디오, 누락된 비디오 코덱 등 모든 수준의 손상이 있는 손상된 비디오를 복구합니다.
-
풀 HD, 4K, 8K 비디오를 복구하고 MOV, MP4, M2TS, INSV, M4V, WMV, MPEG, ASF 등 18가지 인기 포맷을 지원합니다.
-
비디오 압축, 시스템 충돌, 비디오 형식 변경 등으로 인해 손상되거나 손상된 비디오를 복구합니다.
-
SD 카드, 휴대폰, 카메라, USB 플래시 드라이브 등에서 사용할 수 있는 심각한 손상 또는 손상된 동영상을 복구합니다.
-
빠르고 고급 스캔 모드가 있습니다. 동영상 파일의 손상 정도에 따라 두 가지 중 하나를 사용할 수 있습니다.
-
수리 가능한 동영상의 수와 크기에는 제한이 없습니다.
-
Windows 11/10/8/7/Vista, Windows Server 2003/2008/2012/2016/2019/2022, macOS 10.10~macOS 13을 지원합니다.
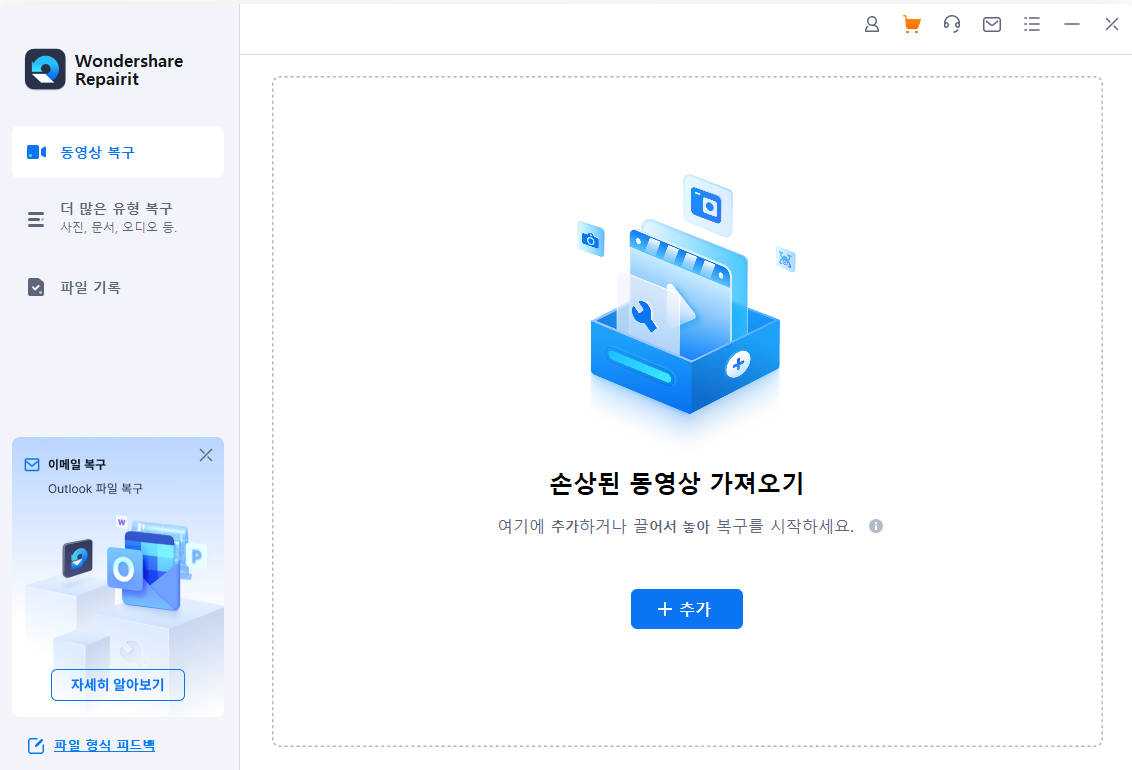
단계1손상된 비디오 추가
컴퓨터에서 원더쉐어 리페어릿을 시작하십시오. 여기서 "추가" 버튼 또는 "비디오 추가 및 복구 시작"을 클릭하여 손상된 파일을 추가하십시오. 이제 손상된 비디오가 소프트웨어에 업로드 되는 데에 시간이 걸리므로 비디오가 업로드 될 때까지 기다리십시오.

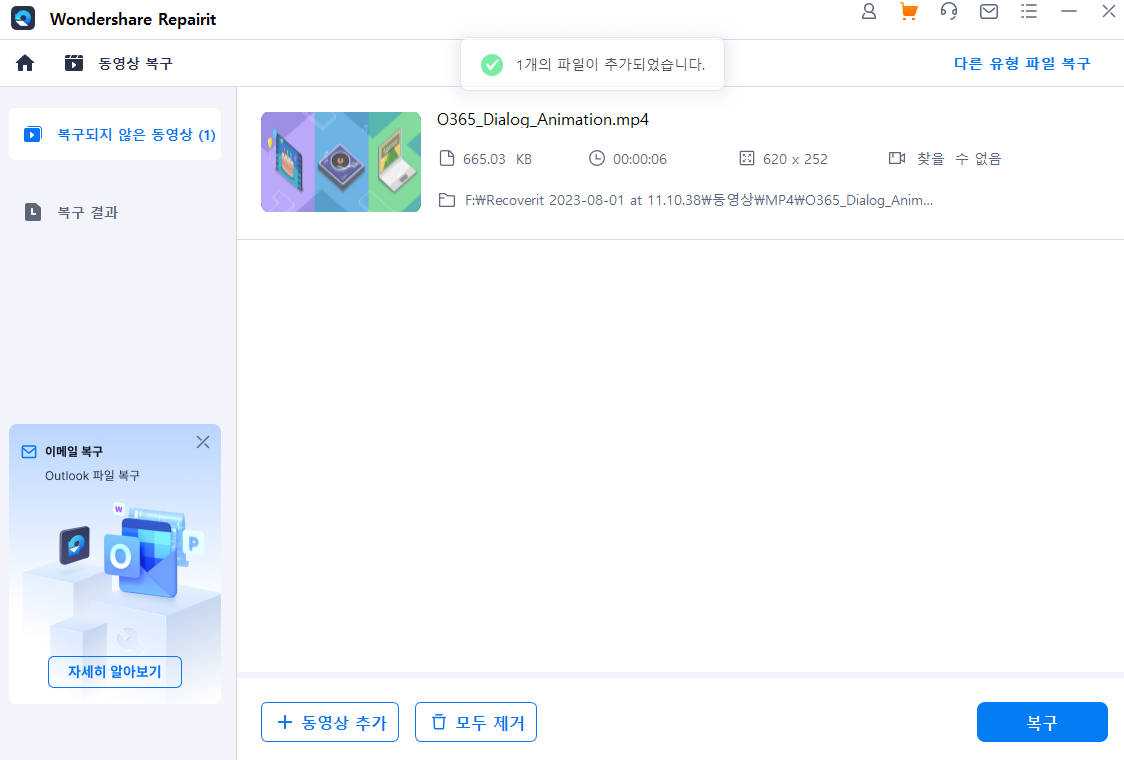
단계2빠른 복구
업로드 후 "복구" 버튼을 클릭하고 수리를 기다립니다.

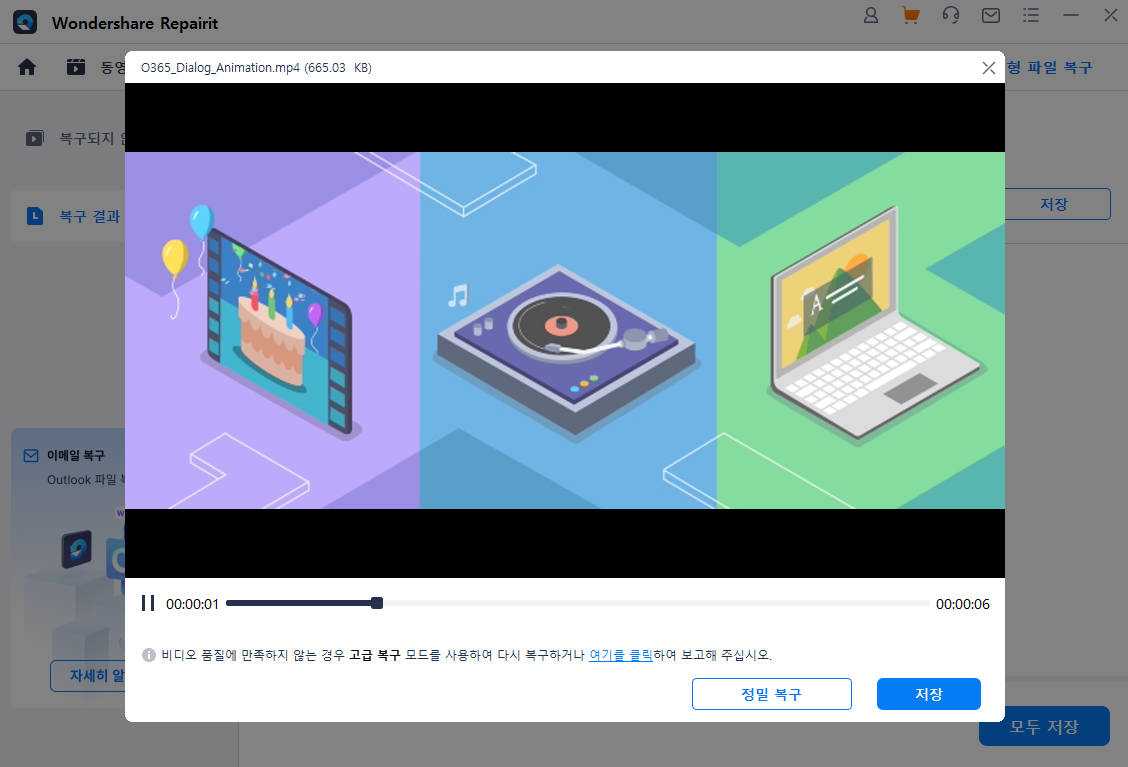
단계3동영상 저장
단계를 복구한 후 전체 프로세스가 거의 완료됩니다. 복구된 비디오를 미리 볼 수 있습니다. 복구된 비디오를 가리키는 위치에 저장하고 폴더 이름을 지정할 수 있습니다. 이렇게 하면 복구된 비디오를 쉽고 빠르게 찾을 수 있습니다. 간단한 단계를 수행하여 복구된 비디오를 저장하십시오.

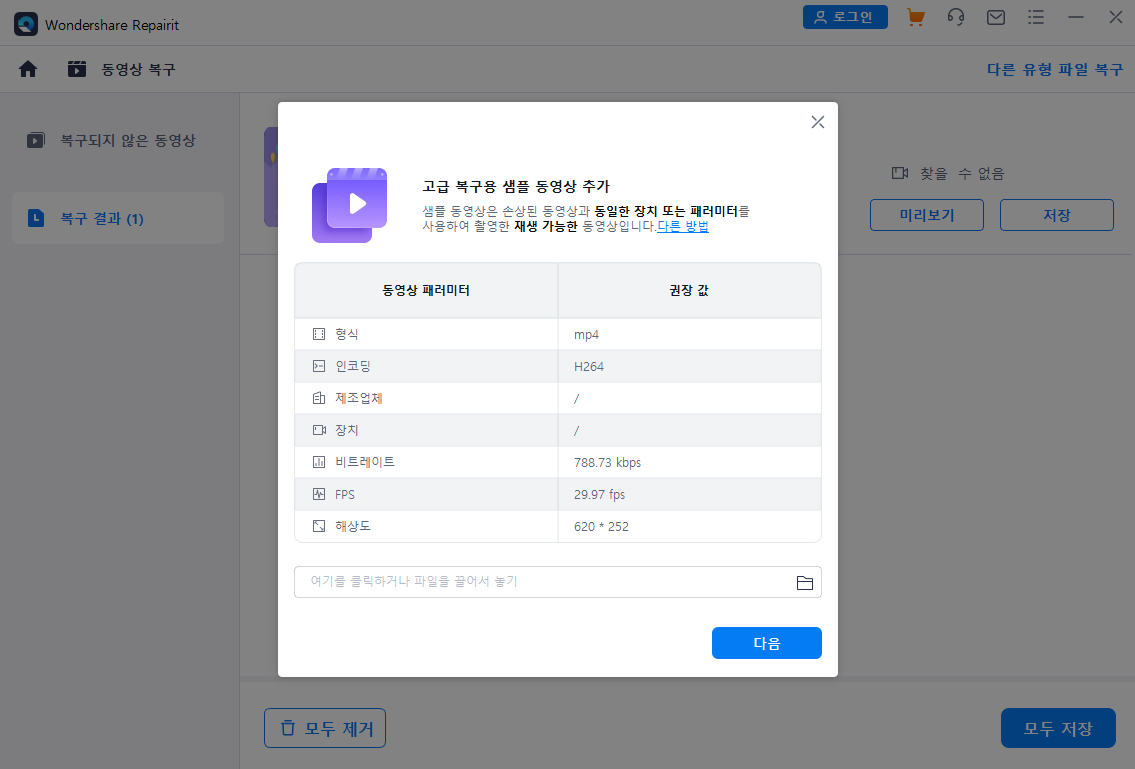
단계4정밀 복구하기
복구된 동영상이 작동하지 않는 경우 '정밀 복구' 옵션을 사용하세요. 샘플 파일을 추가하라는 메시지가 표시됩니다. (샘플 파일은 손상된 파일과 동일한 장치에서 동일한 형식으로 만든 작업 파일입니다.)

파트 4. HTML5 동영상 파일을 위한 팁
동영상은 매력적이고 표현력을 높여주기 때문에 오늘날 웹 사이트에서 필수적인 부분입니다. HTML5의 도움으로 동영상은 웹 페이지에서 원활하게 재생됩니다. 웹사이트의 다양한 광고에 동영상을 사용하는 이유는 정보를 더 효과적이고 쉽게 이해할 수 있기 때문입니다. 하지만 동영상의 크기가 커서 업로드 하는 데에 시간이 걸리면 웹사이트 속도가 느려질 수 있습니다. 이 문제를 방지하려면 HTML5를 사용하여 동영상을 제작하고 아래의 유용한 팁을 따르세요.
- 동영상이 재생될 대상 장치를 알아야 합니다.
- 실제 동영상을 제작하기 전에 프로토타입을 만들고 적절한 크기를 평가하면 원본을 만드는 것이 매우 쉽습니다.
- 동영상을 제작하는 동안 동영상 크기를 조절하고 측정하여 압축 과정을 피할 수 있습니다.
- 고화질 설정 동영상은 더 많은 공간을 차지하고 용량이 커지므로 동영상 제작 과정에서 동영상의 화질 설정을 확인합니다.
- 또한 모든 유형의 동영상 형식이 일부 브라우저를 지원하지 않으므로 동영상 형식을 확인하세요.
- 높이, 너비와 같은 동영상 속성이 중요합니다. 코드에 그대로 설정하세요.
- 신뢰할 수 있는 좋은 동영상 호스팅 웹사이트를 선택하고 무료 버전보다는 유료 버전을 사용하세요.
결론
HTML5의 도움으로 이제 웹 페이지에서 비디오를 보는 것은 매우 쉽습니다. 그러나 때로는 개발자가 웹 페이지에 비디오를 삽입하는 동안 실수를 하여 HTML5 비디오 파일에서 오류를 발견하지 못합니다. 위에서 설명한 방법을 확인하여 문제를 식별하고 원더쉐어 리페어릿 비디오 복구를 사용하여 손상된 비디오를 복구할 수 있습니다. 비디오 해결사는 다양한 비디오 문제와 다양한 형식의 미디어 파일 복구를 실현할 수 있으므로 결코 실망시키지 않을 것입니다.
사람이 자주 묻는 질문
-
"HTML5 비디오 파일을 찾을 수 없습니다" 오류가 발생하는 이유는 무엇인가요?
이 오류는 웹 브라우저가 HTML5 코드에 지정된 비디오 파일을 찾을 수 없을 때 자주 발생합니다. 일반적인 이유로는 잘못된 파일 경로, 이름이 변경되거나 이동된 비디오 파일 또는 깨진 URL이 있습니다. 이 문제를 해결하려면 HTML 코드에서 비디오 파일의 경로가 서버의 실제 파일 위치와 일치하는지 확인하세요. 오타가 있는지 다시 한 번 확인하고 파일 이름이 제거되거나 변경되지 않았는지 확인하세요.
-
"HTML5 비디오 파일을 찾을 수 없습니다" 오류를 유발하는 브라우저 호환성 문제를 어떻게 해결할 수 있나요?
브라우저마다 서로 다른 비디오 형식을 지원하므로 "파일을 찾을 수 없음" 오류는 실제로 호환성 문제로 인한 것일 수 있습니다. 가장 보편적으로 허용되는 형식은 MP4, WebM, 그리고 OGG입니다. 호환성을 보장하려면 각 형식에 맞는 태그를 사용하여 HTML 코드에 여러 소스 파일을 제공하세요.
-
비디오 형식이 "HTML5 비디오 파일을 찾을 수 없습니다" 오류를 일으킬 수 있나요?
예, 동영상 형식이 원인이 될 수 있습니다. 동영상 파일이 HTML5에서 지원하는 형식으로 인코딩되어 있는지 확인합니다. 동영상 파일이 AVI 또는 MOV와 같이 덜 일반적인 형식인 경우 동영상 변환 소프트웨어를 사용하여 MP4, WebM 또는 OGG와 같이 더 호환되는 형식으로 변환해야 할 수도 있습니다. 이렇게 하면 모든 주요 웹 브라우저에서 광범위한 호환성을 보장할 수 있습니다.



 ChatGPT
ChatGPT
 Perplexity
Perplexity
 Google AI Mode
Google AI Mode
 Grok
Grok























